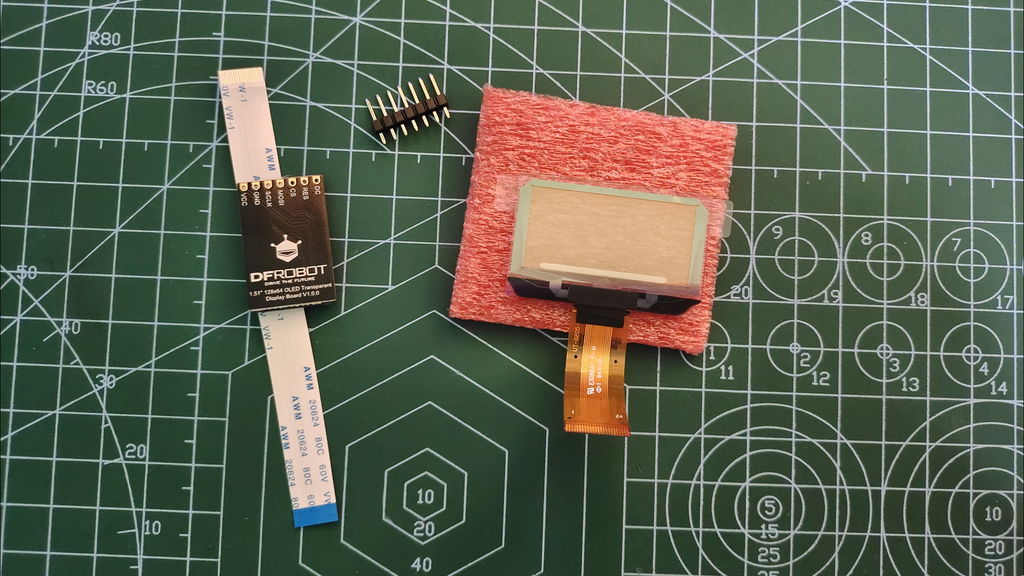
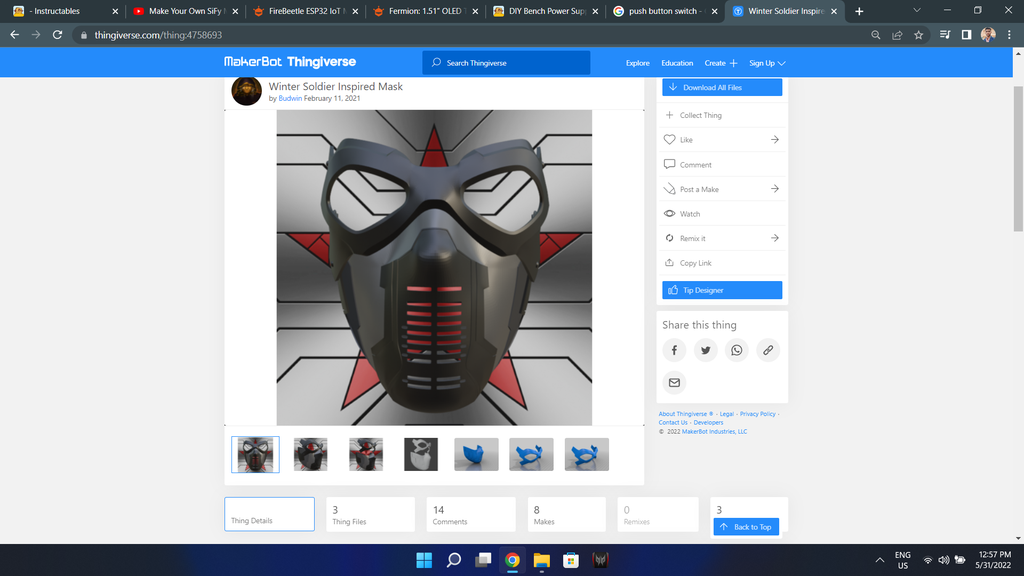
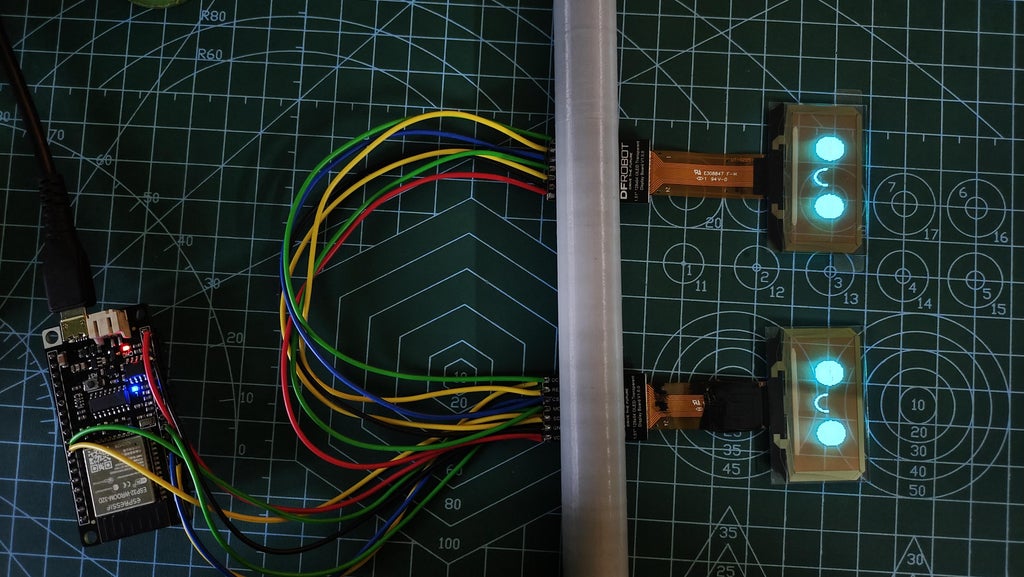
This Mask is a 3D Printed Winter Soldier mask from Capital America Civil War, I have modified the mask by adding two Transparent OLED Displays as the eyes of the Mask. This are 128×64 pixels OLED see through displays from DFRobot.com which I am using for showing few animations. Since the display are transparent I can see through them even when the pixels are on.
The transparent display are two way display, means the image is visible on the both side but inverted at one side.
The aim of this project is to make others see the animating eyes, even the image is visible on both side the person wearing the mask cannot see the display content since the displays is too close to the eyes to focus.
To switch between different animations and texts I have used Blynk app.
Supplies:
- 2x Transparent Display
- 1x FireBeetle ESP32
- 1x 3.7 V Battery
- 1x Push Switch
- Spray Paint(Silver, Black)
- 3D Printed Parts




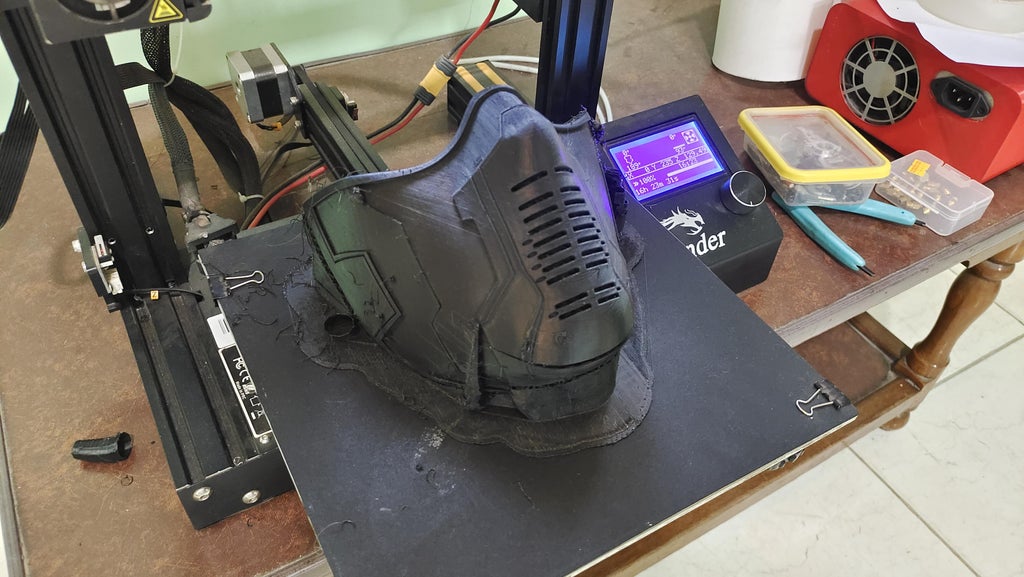
Step 1: 3D Printing
- Download the Winter Soldier Mask stl Files.
- Open the files in slicing software.
- I have printed the objects with 0.2mm layer height, 20% infill and with tree support enabled.
- After slicing 3D print the objects.
- Remove the support material once prints are complete.





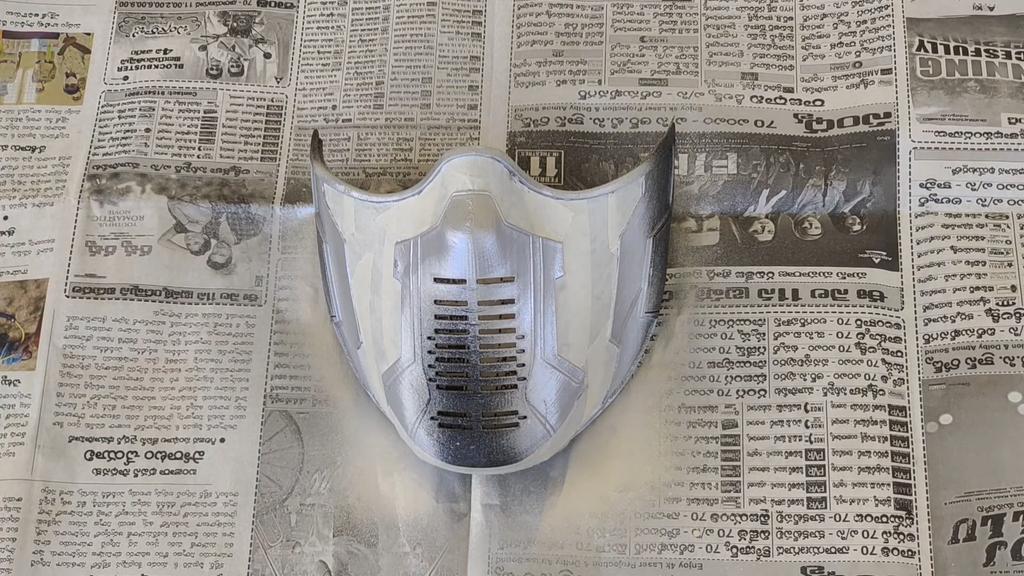
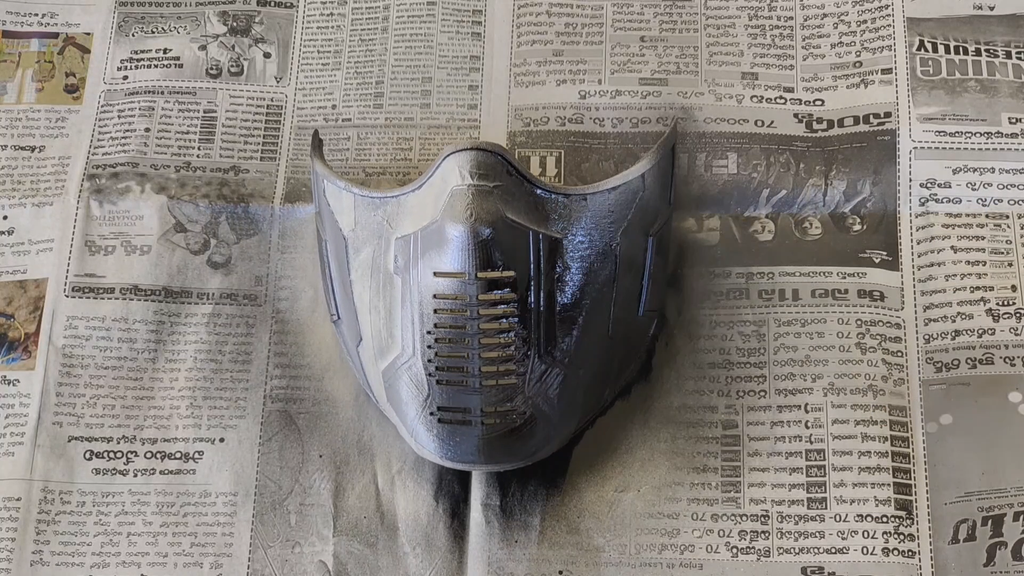
Step 2: Painting
- For painting the mask I am using Silver and Black colored Paint Sprays.
- First I painted the silver part.
- After the silver part is dry I masked it and painted the black.
- I am not using any sanding and smoothening techniques, but if you want then please go for it.
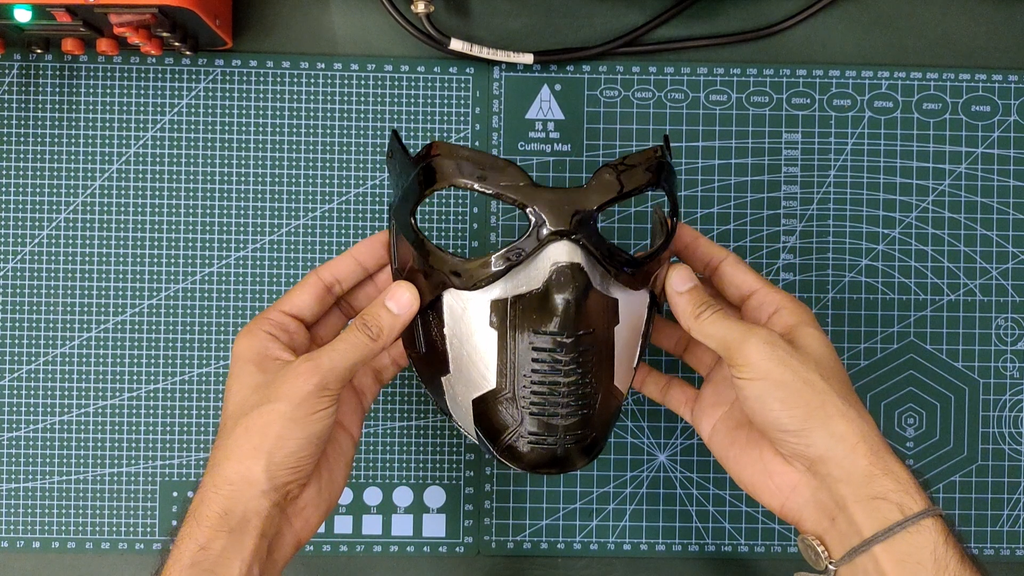
- After the paint is dry glue both the mask objects as one single piece.





Step 3: Eyes Assembly
- For the eyes I am using a pair of sunglasses.
- Removed their lenses and glued them to the mask.



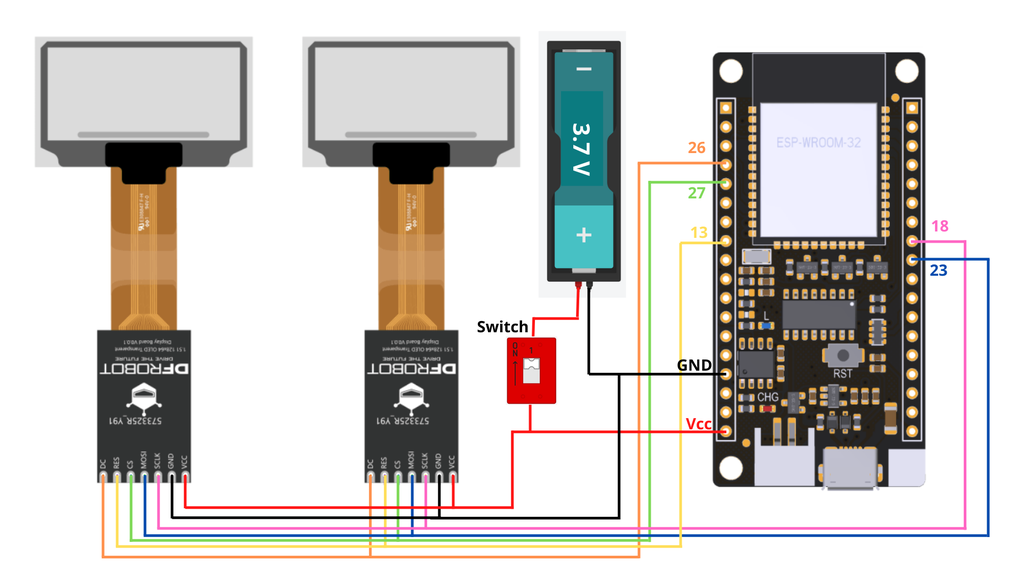
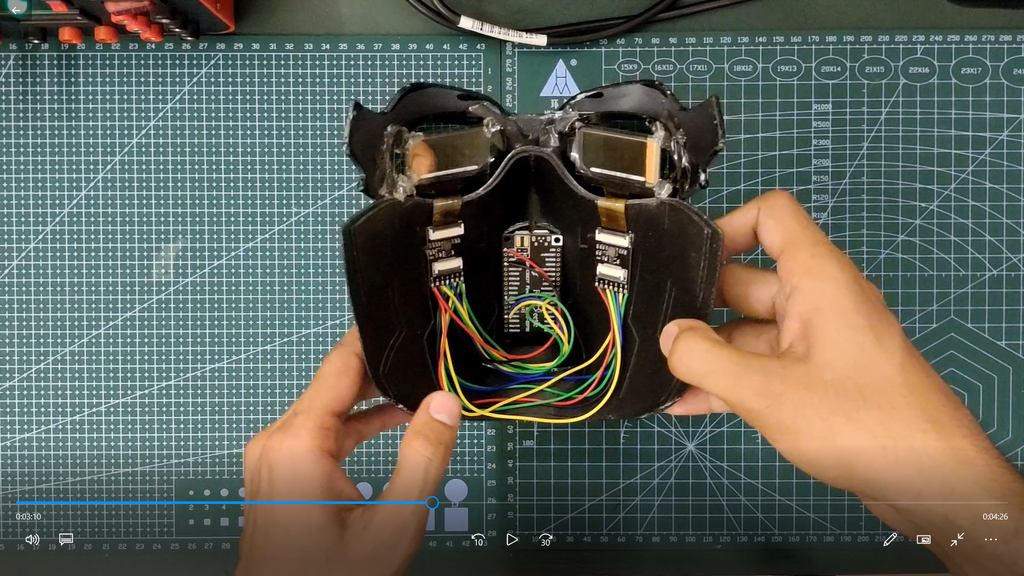
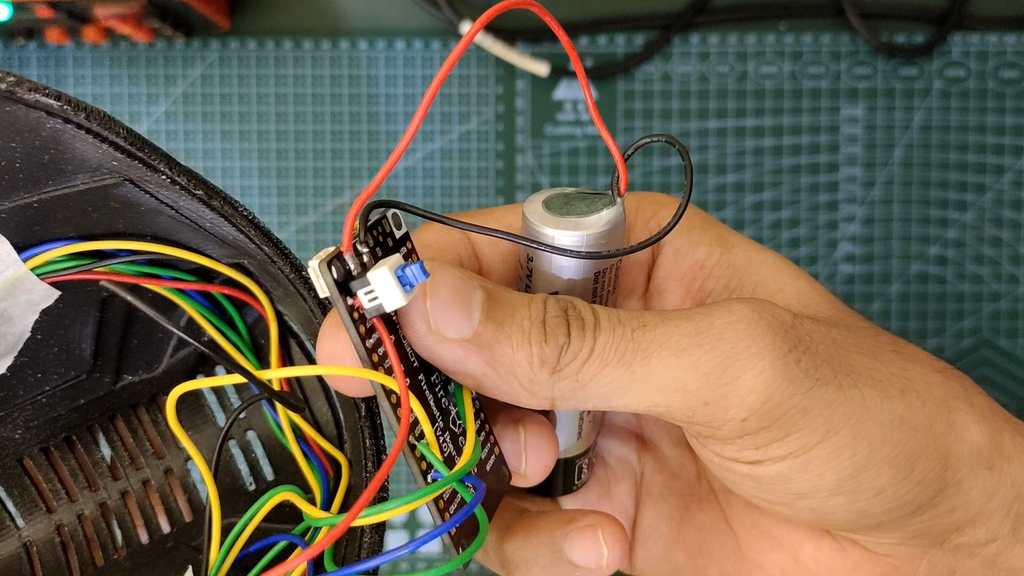
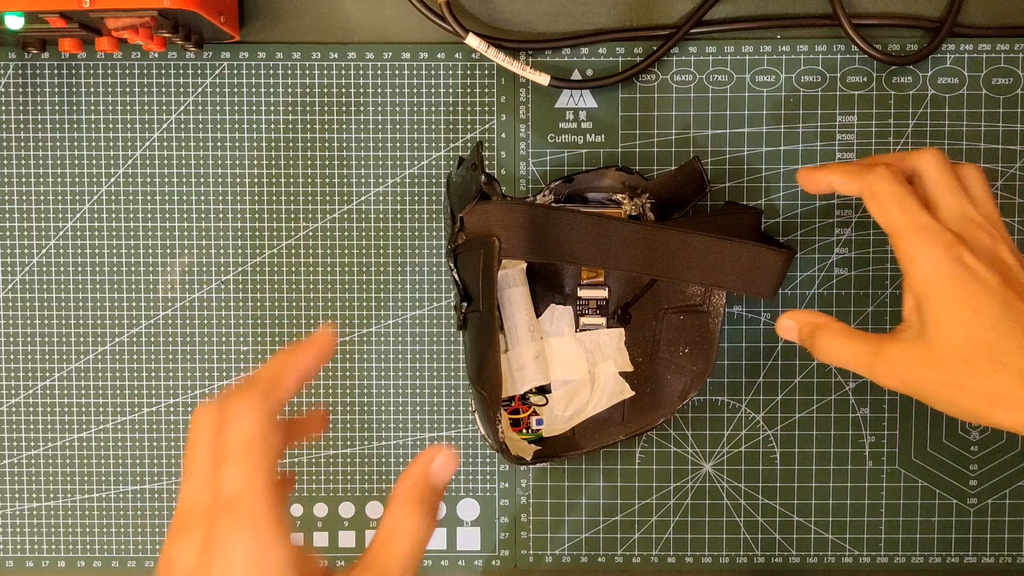
Step 4: Circuit Connections
- Make all the connections as shown in circuit diagram.
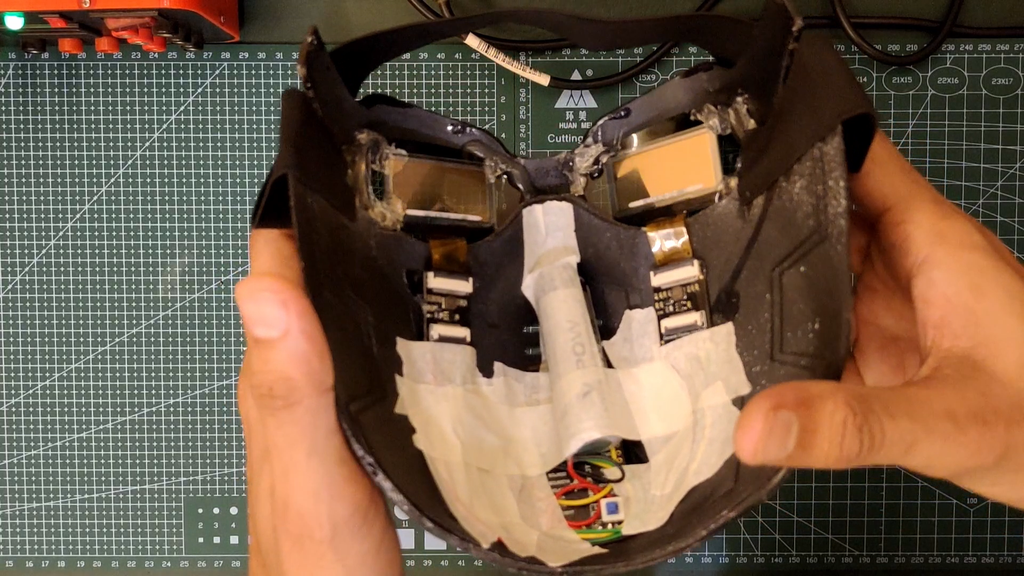
- After the connections are made glue and stick all the electronics in the mask.
- I have glued the battery and ESP32 Board inside the mask since I didn't want any wiring coming out of it.





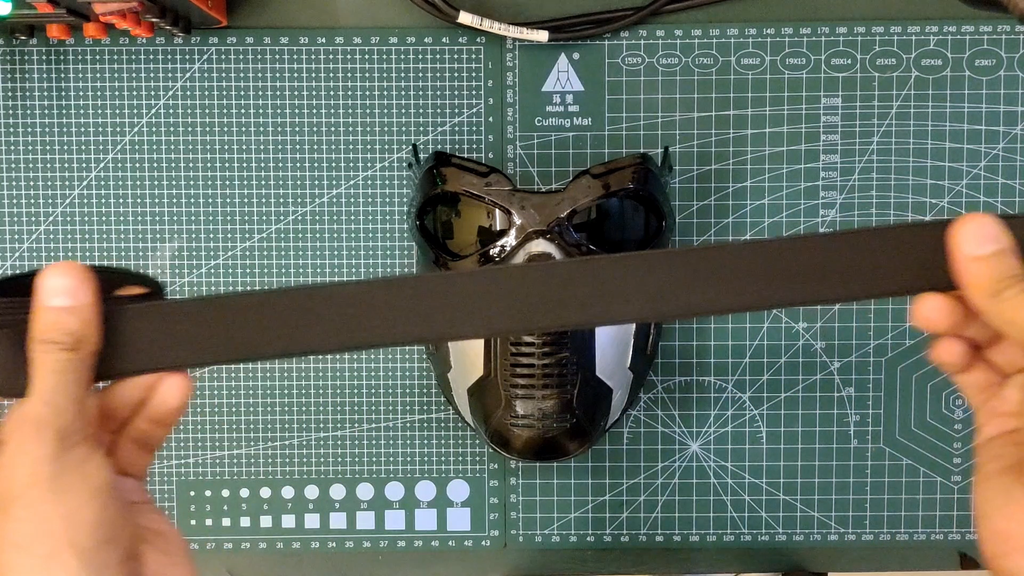
Step 5: Back Support
- I am using a 1 inch elastic band for the back support.


Step 6: Blynk Setup
- Go to Blynk.io
- Create a account and logion.
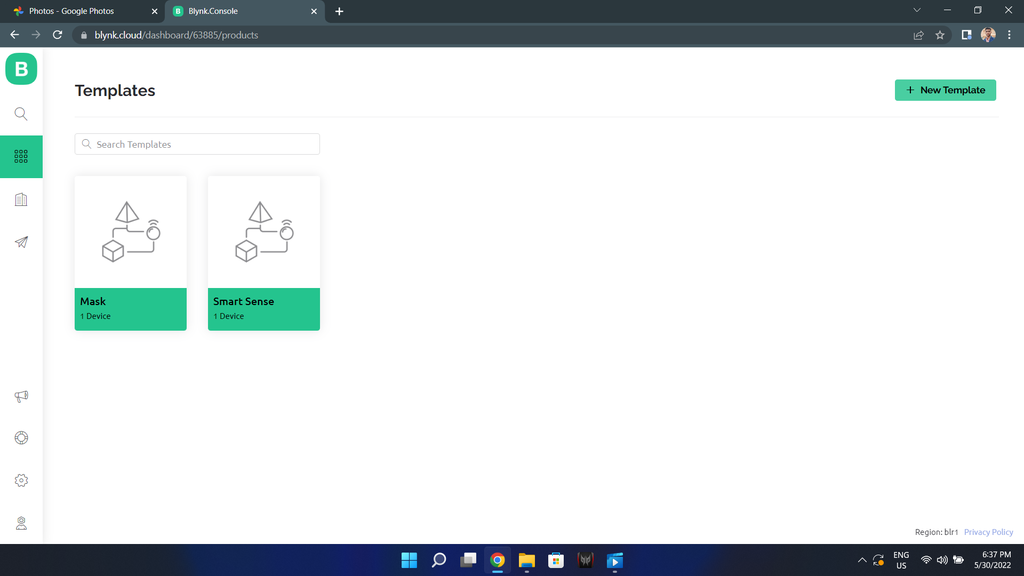
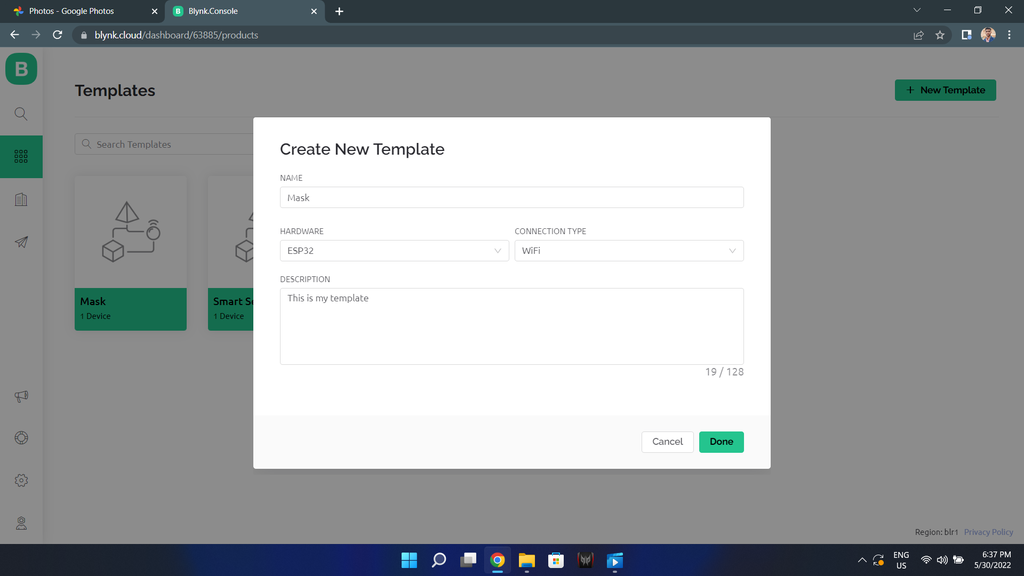
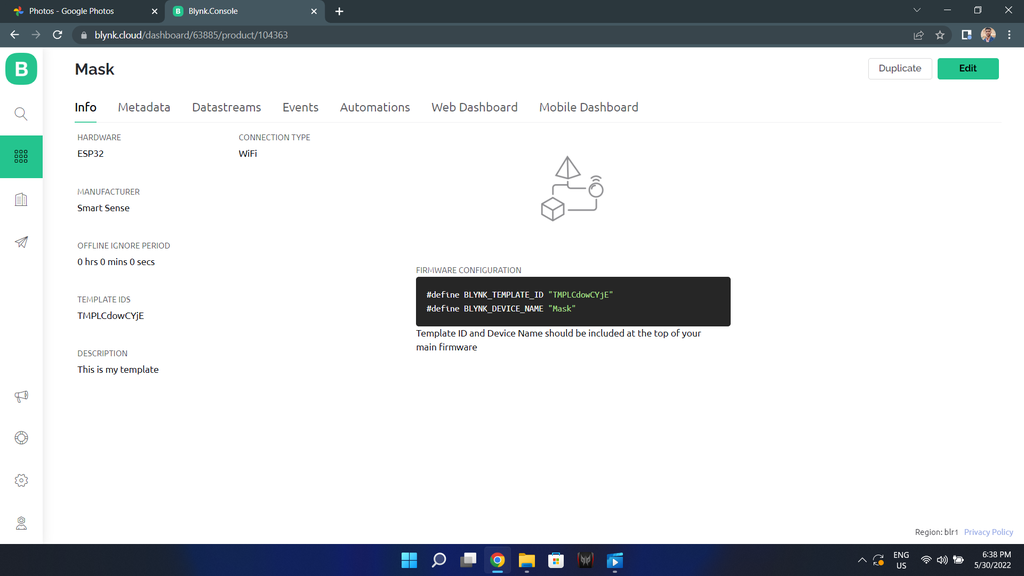
- Go to the templates and create a new template.
- After the template is created copy the Template ID and Name.
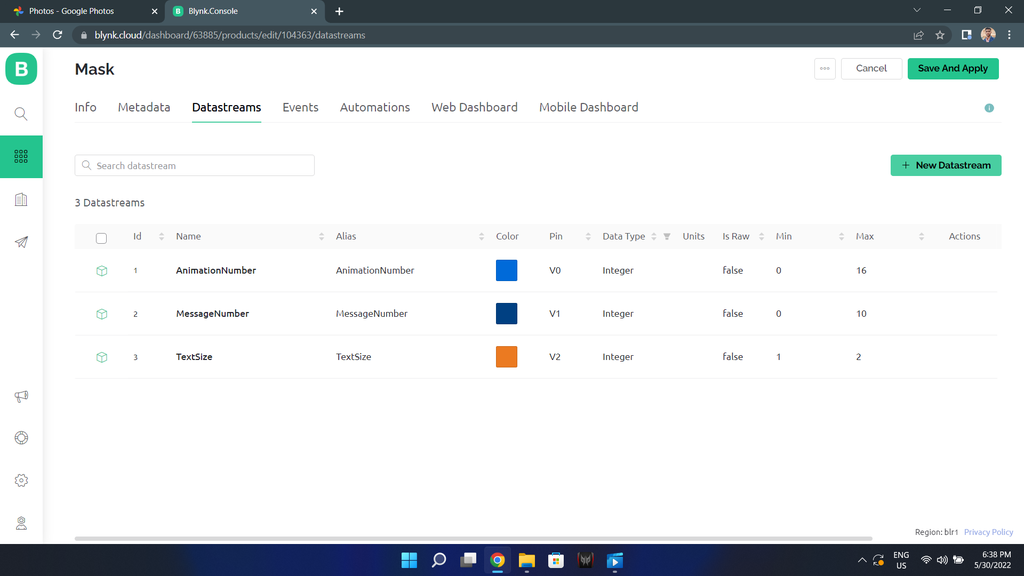
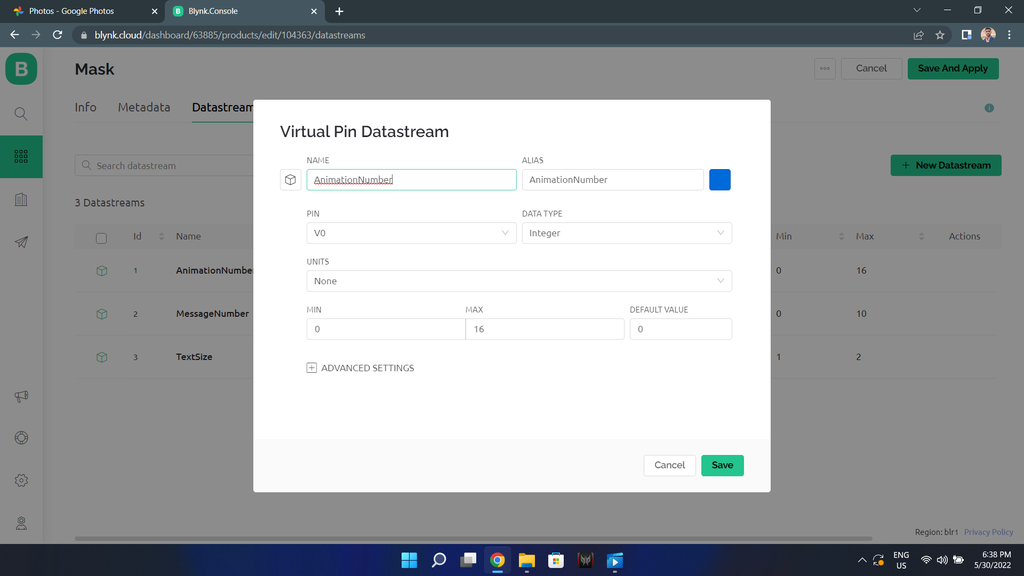
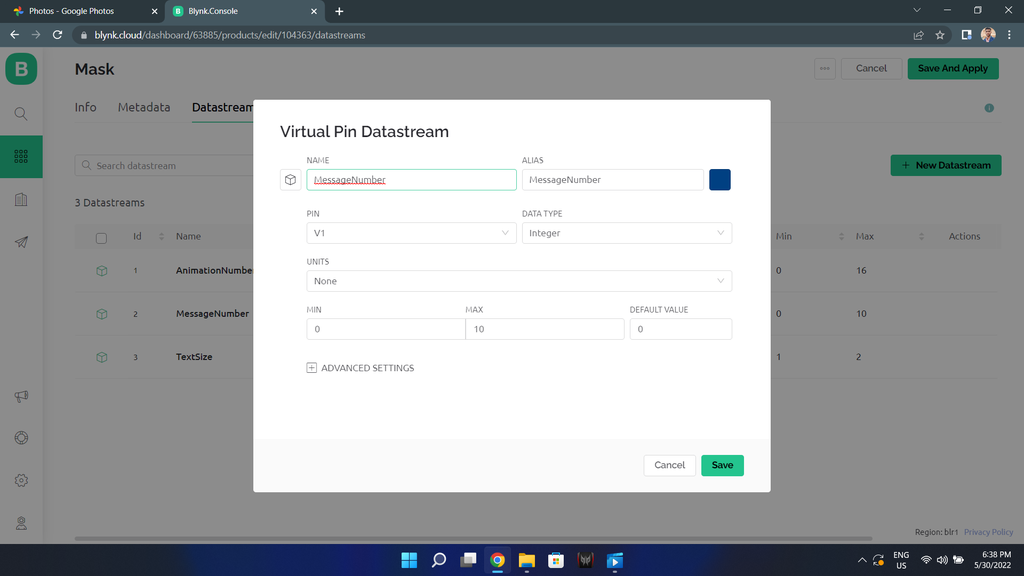
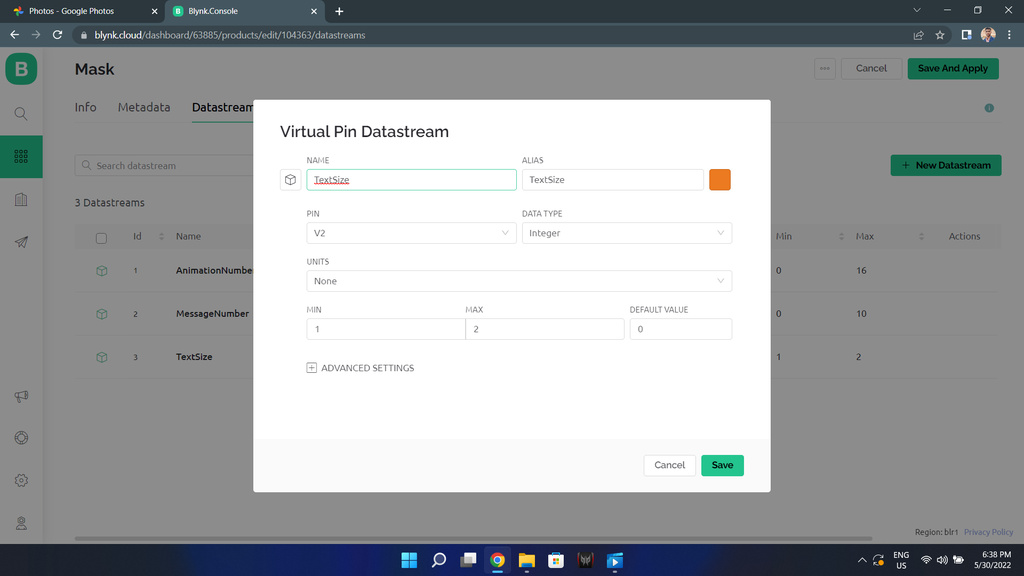
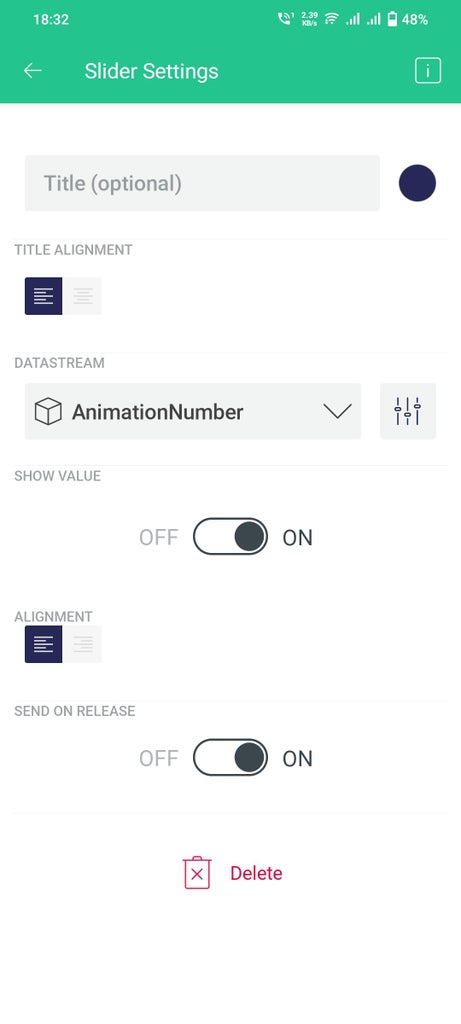
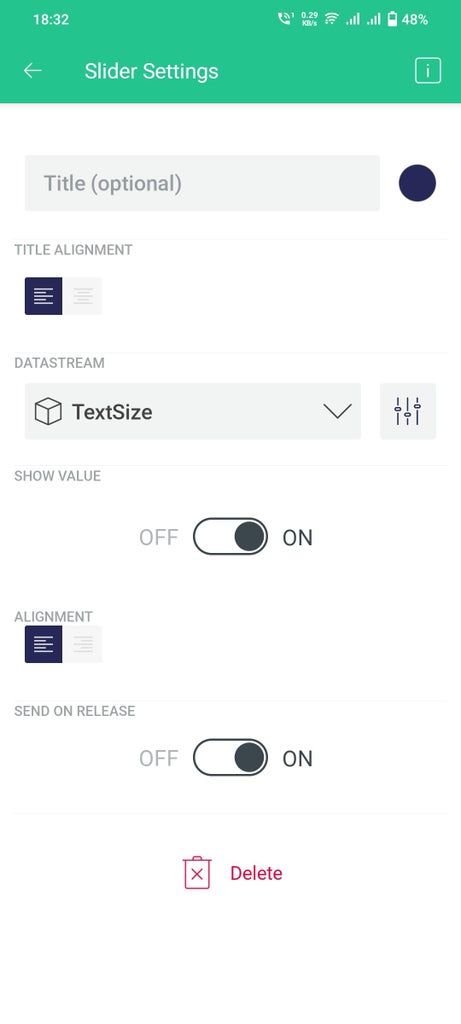
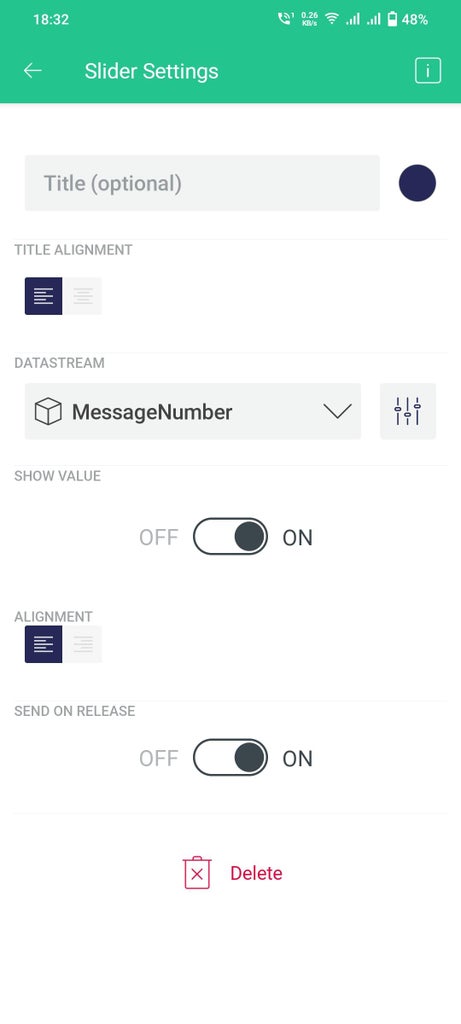
- Go to DataStream's and create 3 new data streams(for Animation Number, Text Number, Text Size) as shown in images.
- After creating the DataStream's click on save.








Step 7: Arduino Code
- Download the Arduino Code and extract the files.
- Open the code in Arduino IDE.
- Make sure that you have installed Blynk library in the arduino IDE.
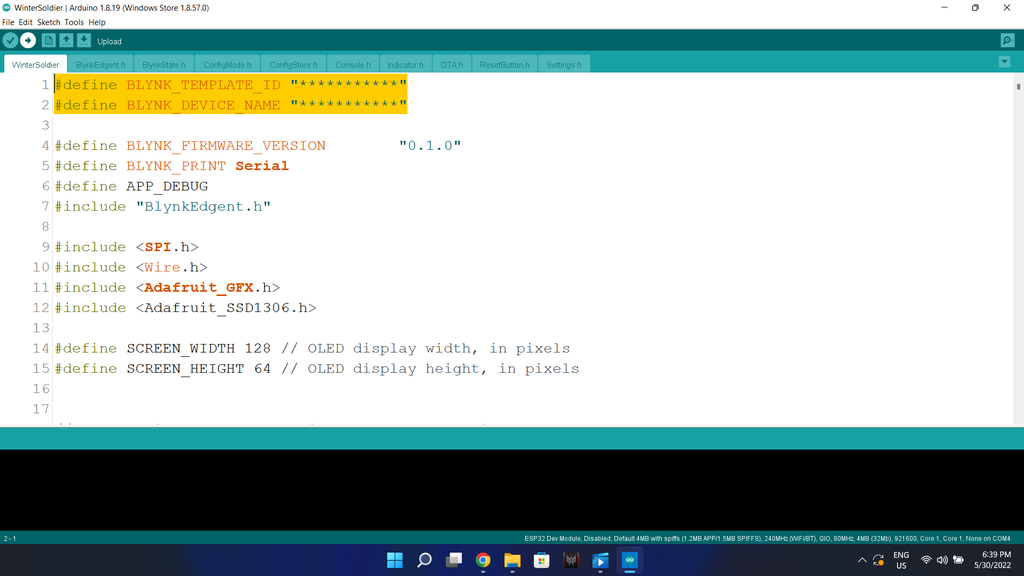
- Paste the Template ID and Name From the blynk template that you have created.
#define BLYNK_TEMPLATE_ID "***********"
#define BLYNK_DEVICE_NAME "***********"
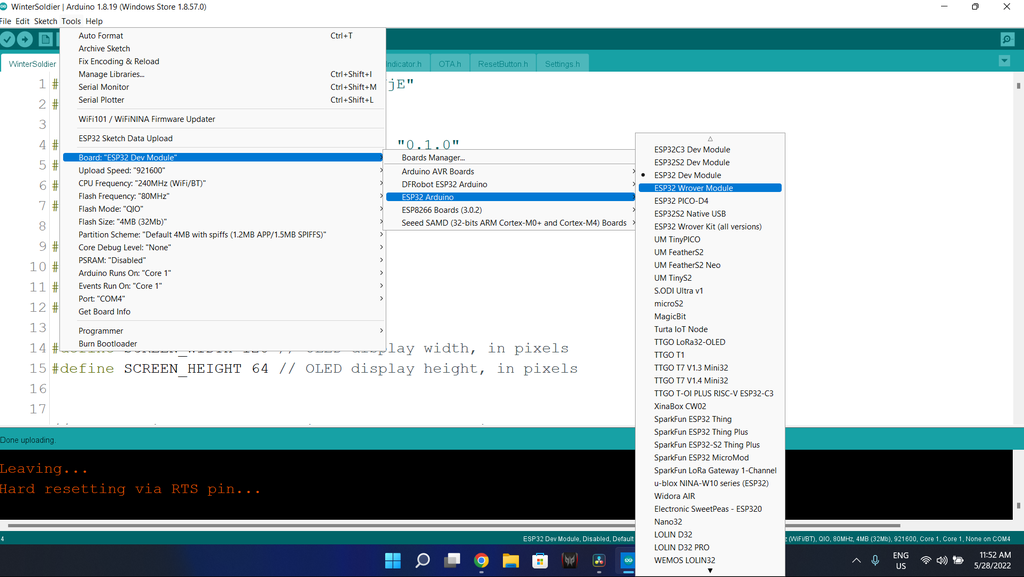
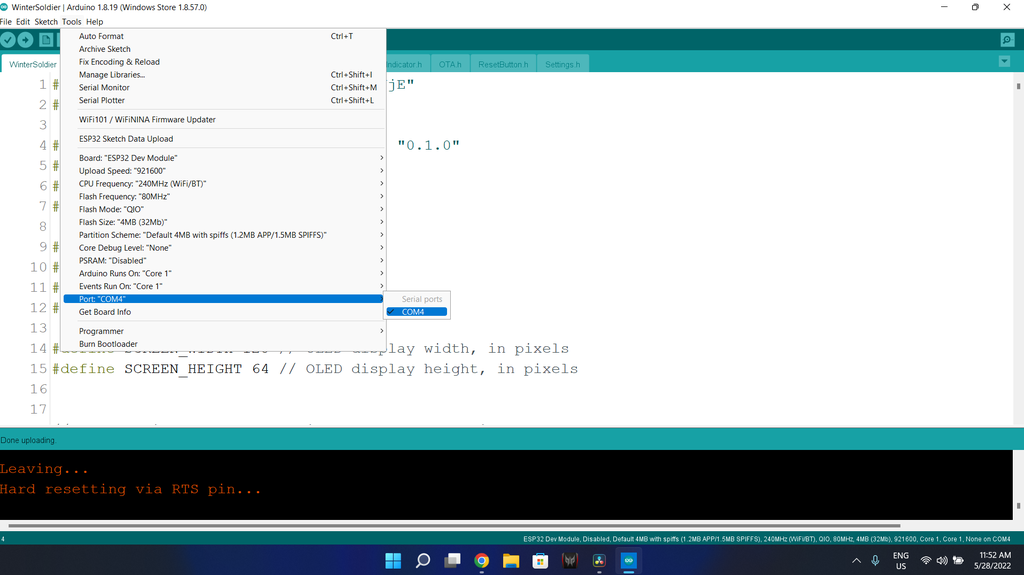
- Now choose the board type as ESP32, choose the right com port and upload the code.



Step 8: Mobile Dashboard Setup
- Install the Blynk IOT app on you smart phone(Android/ IOS).
- Login with the same blynk account.
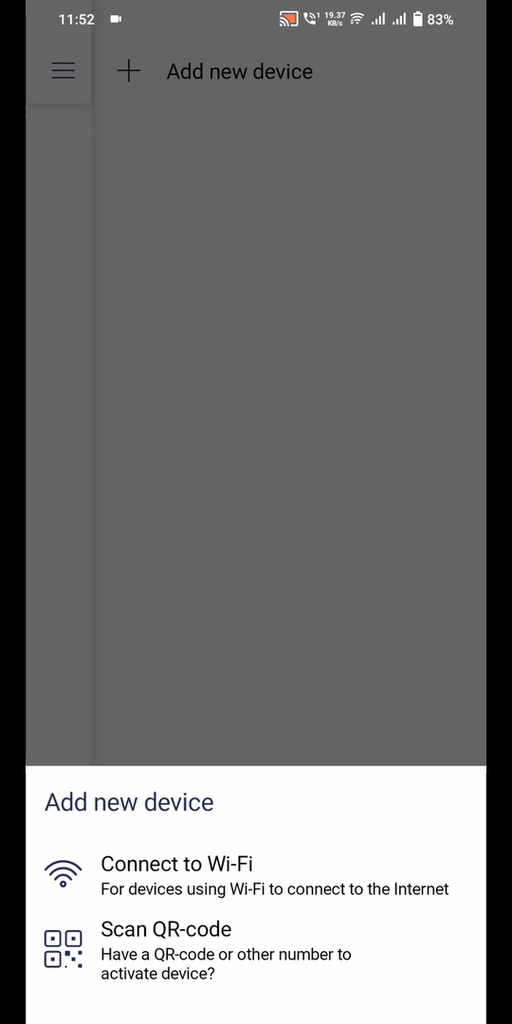
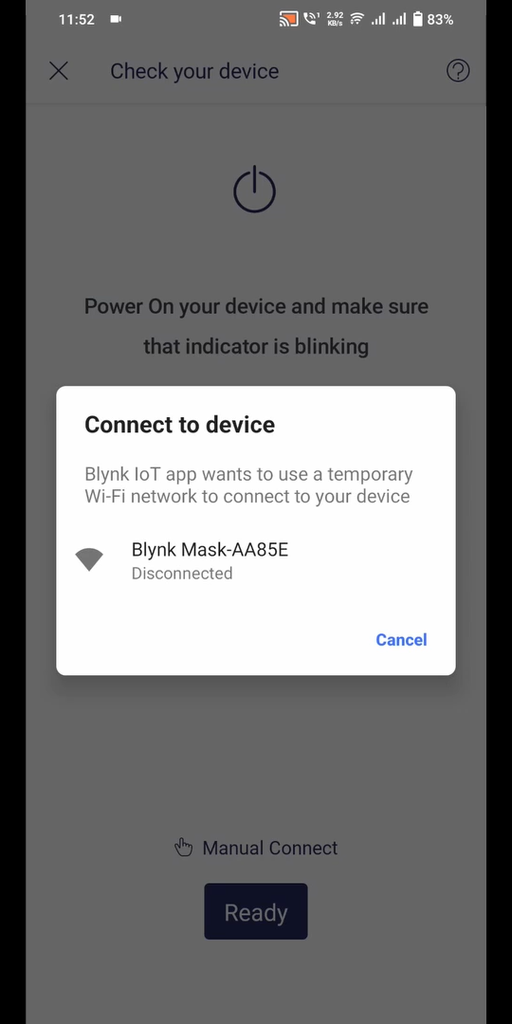
- Click on the 3 lines on top right side and click on add new device (Make sure the ESP32 is turned ON).
- You will find the device that you have created, click on it.
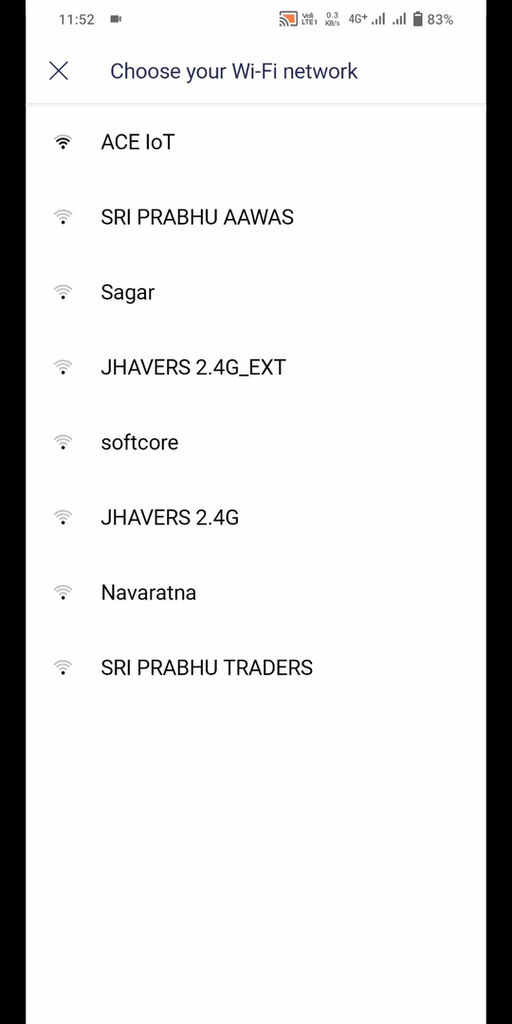
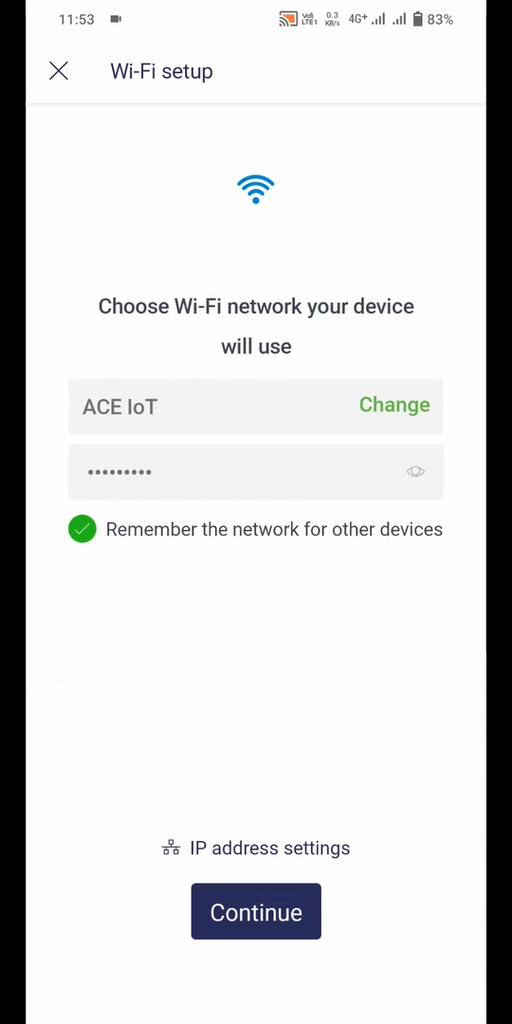
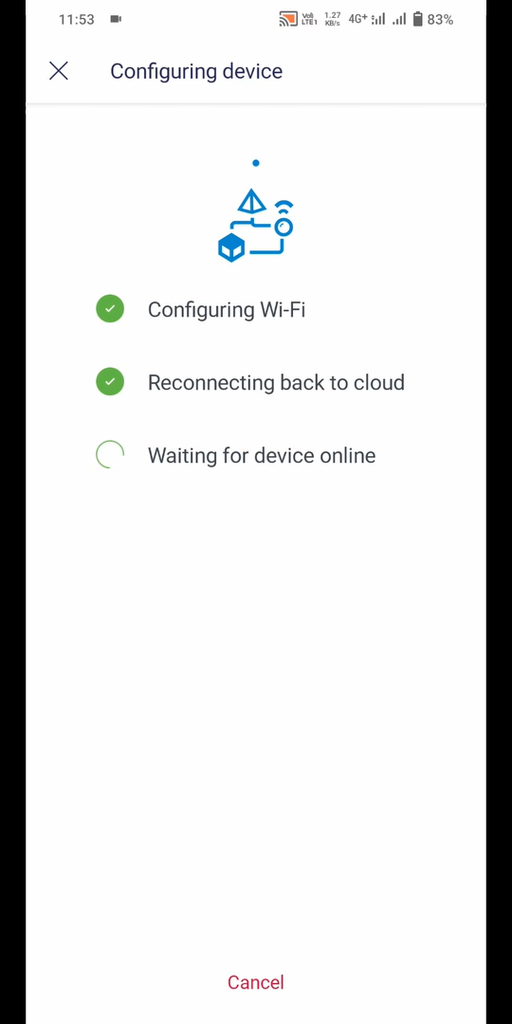
- Enter your Wi-Fi credentials and click on connect.
- After your device is connected setup the dashboard.
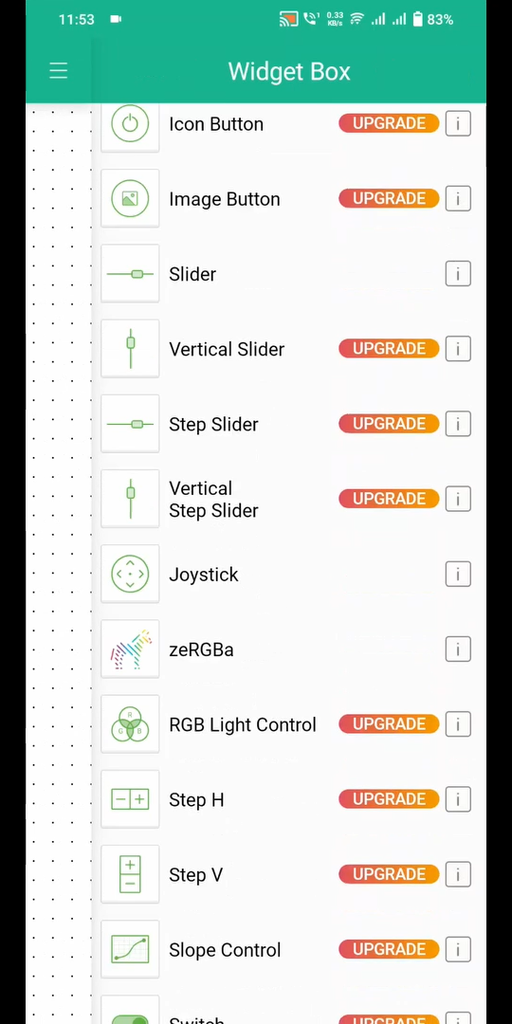
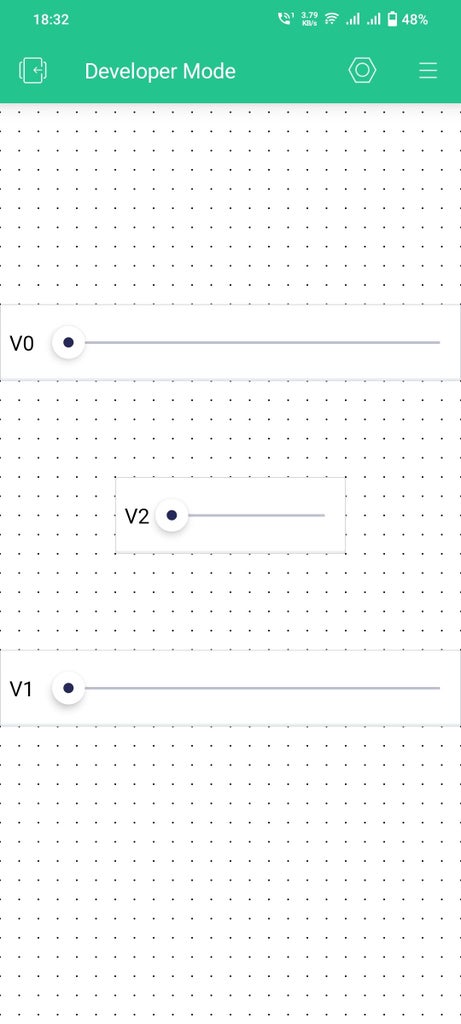
- Drag and drop 3 sliders, resize them as you want and assign each slider a DataStream that you have created.















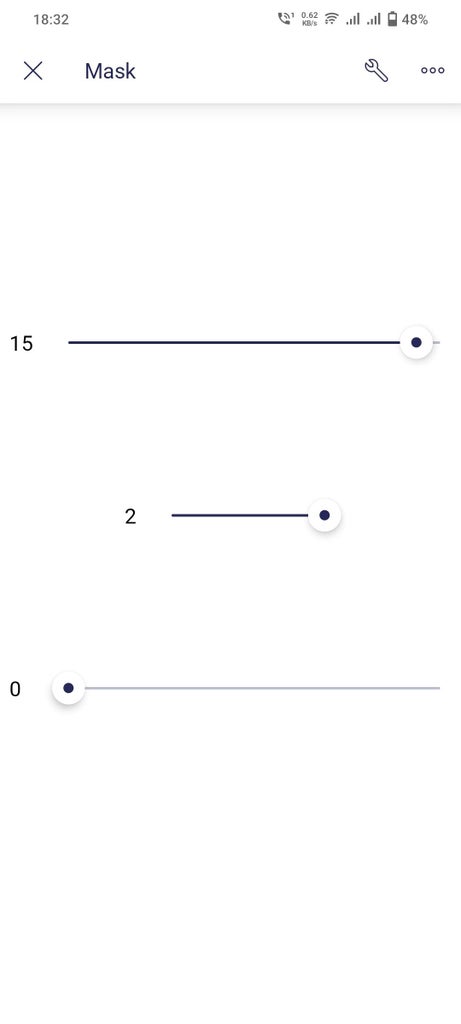
Step 9: Working
- The Animation Number slider is for switching between different animation, and the Animation Number 16 is for Displaying the Text.
- The text number is for switching between 11 different fixed text(In Arduino Code).
- Text Size is for choosing between 2 different text sizes.



Step 10: Code Explanation (Customize Your Images and Animations)
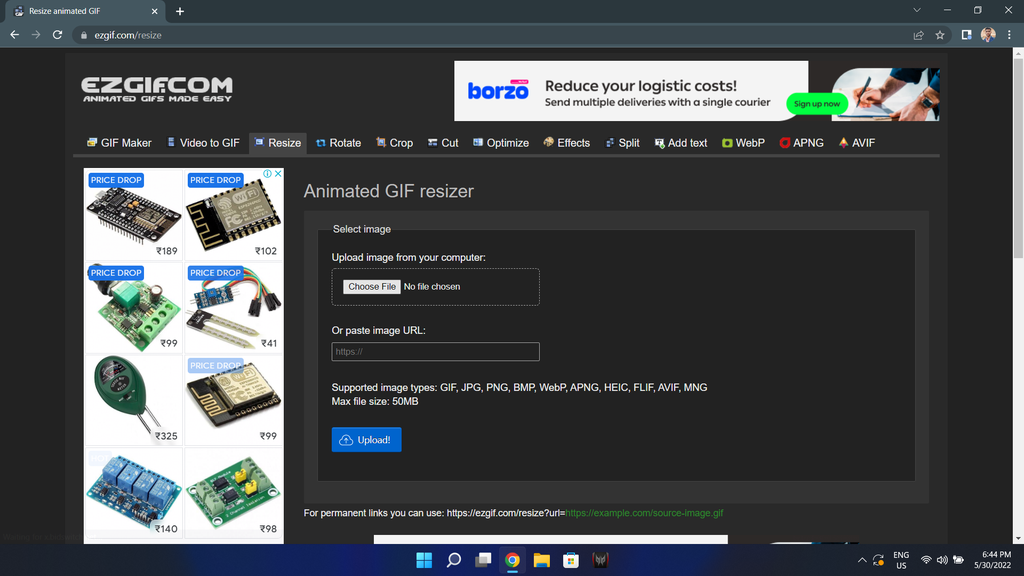
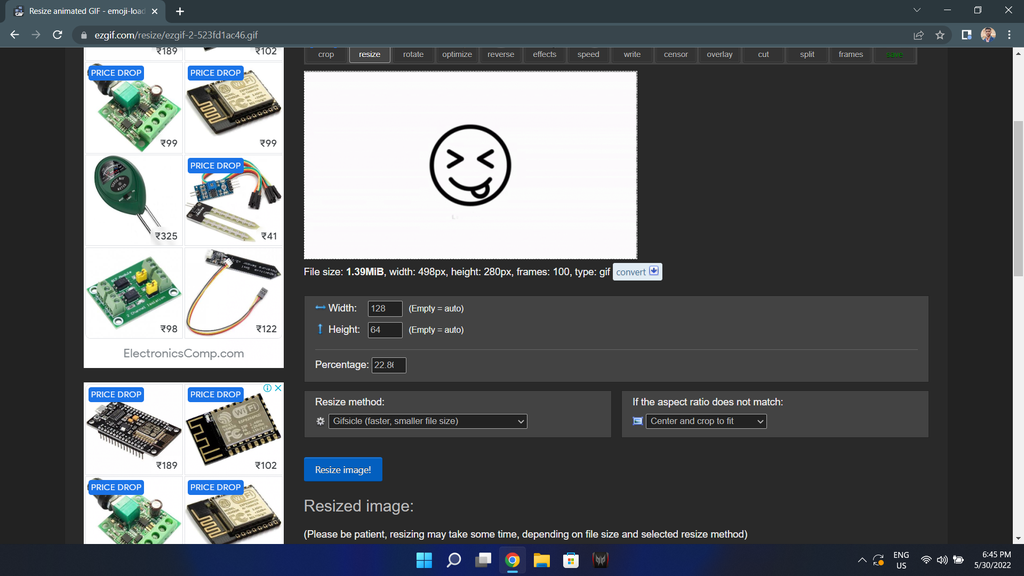
- Resize your image or gif using Resizing Tool into 128x64 Pixels.
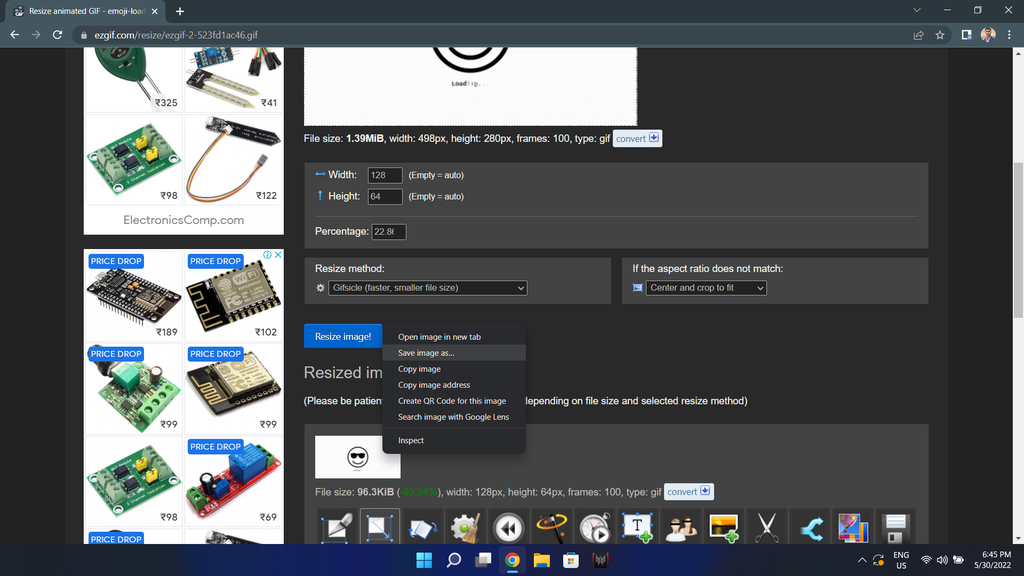
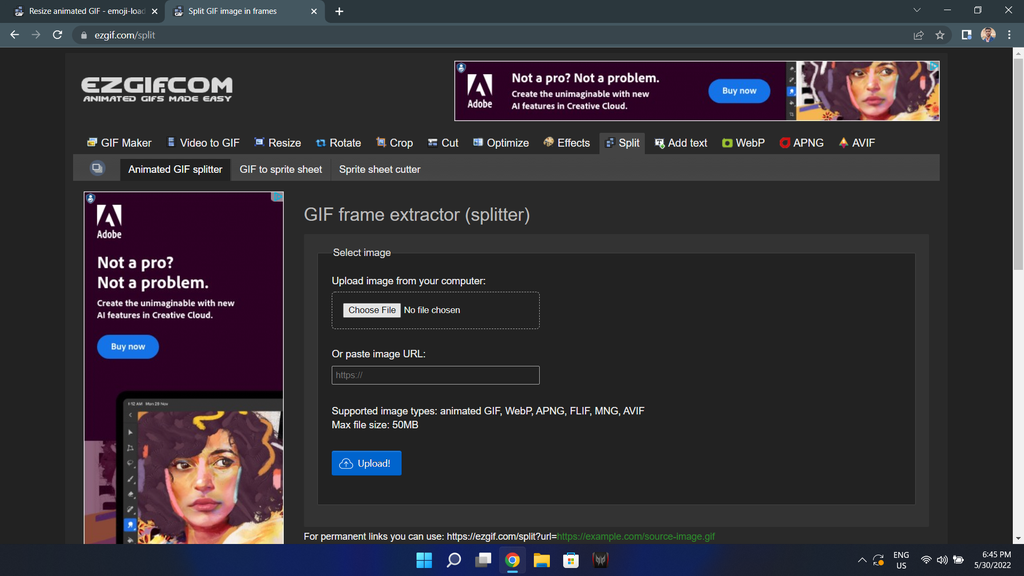
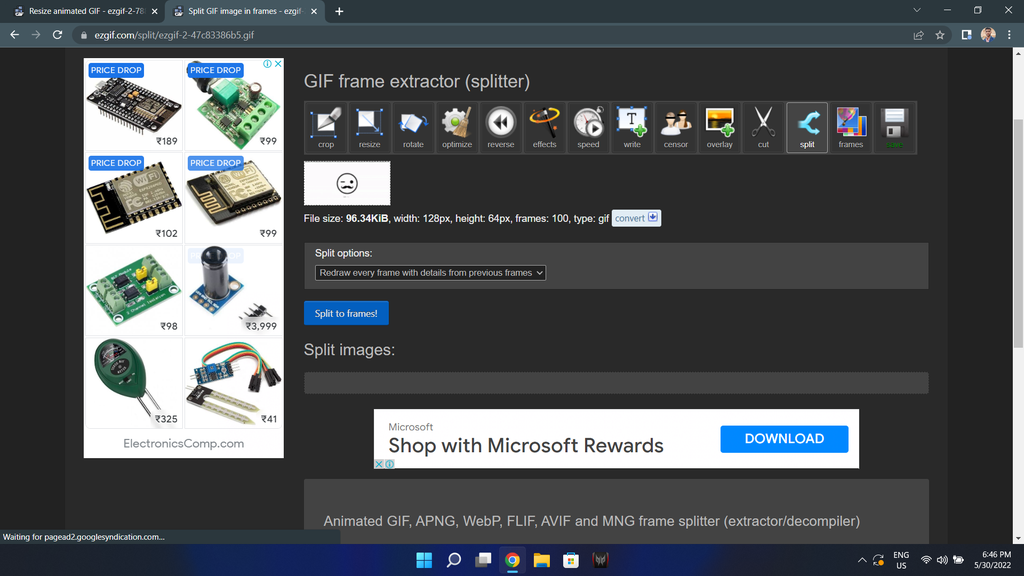
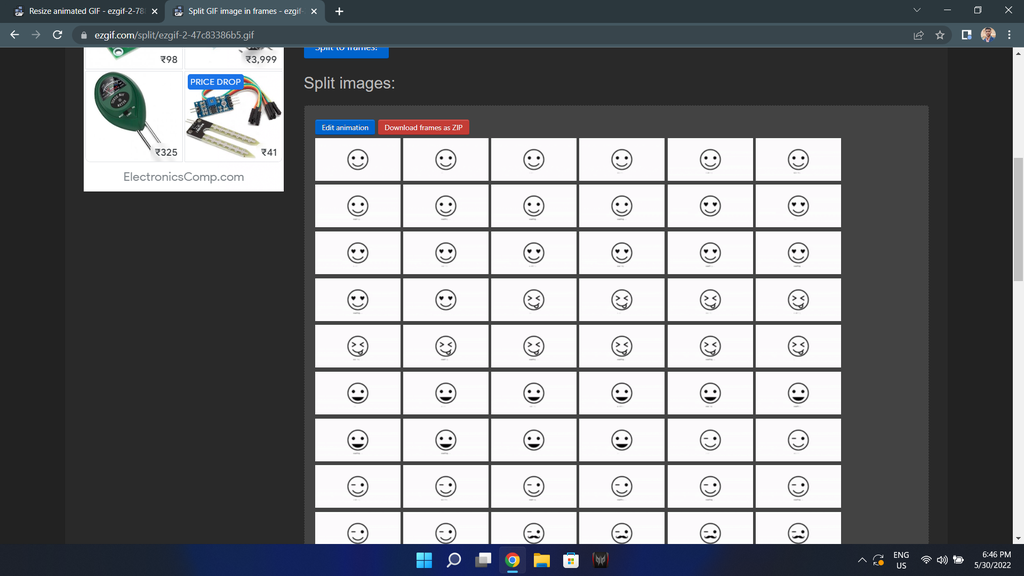
- If you are using gif Split the gif into frames using Frame Splitter Tool.
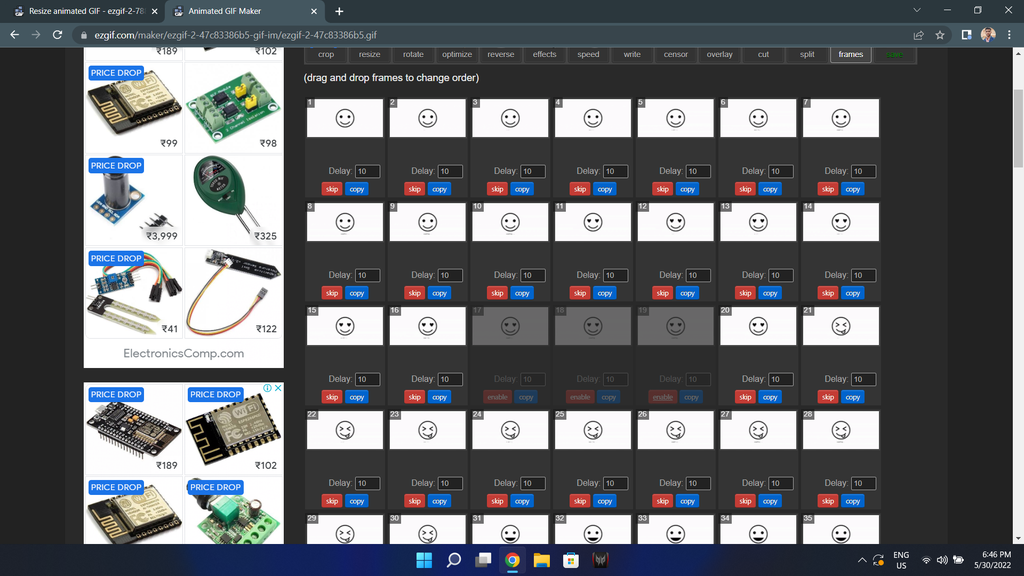
- You can skip the frames that you feel unnecessary.
- Now download the frames as zip.
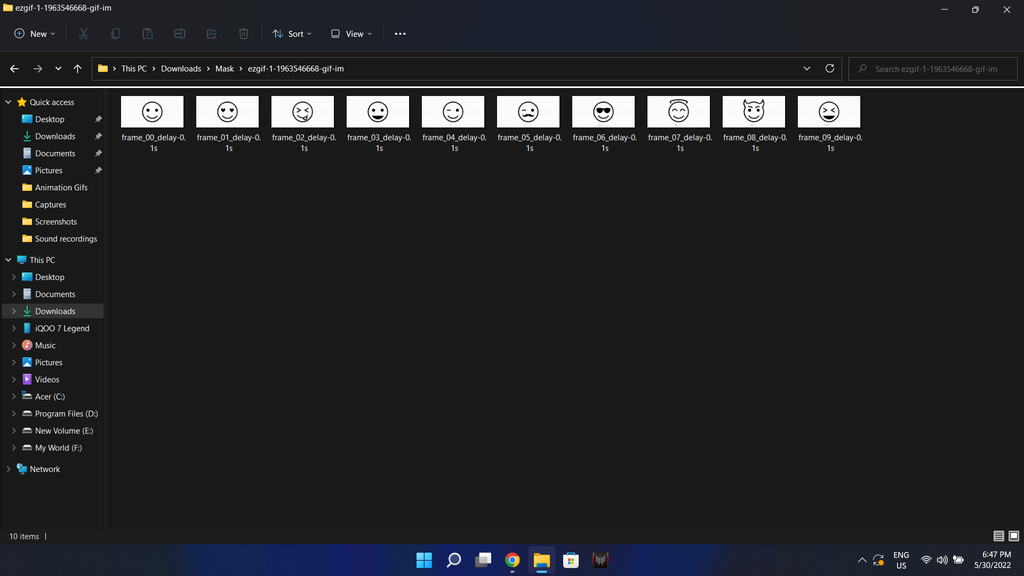
- Extract the zip file.
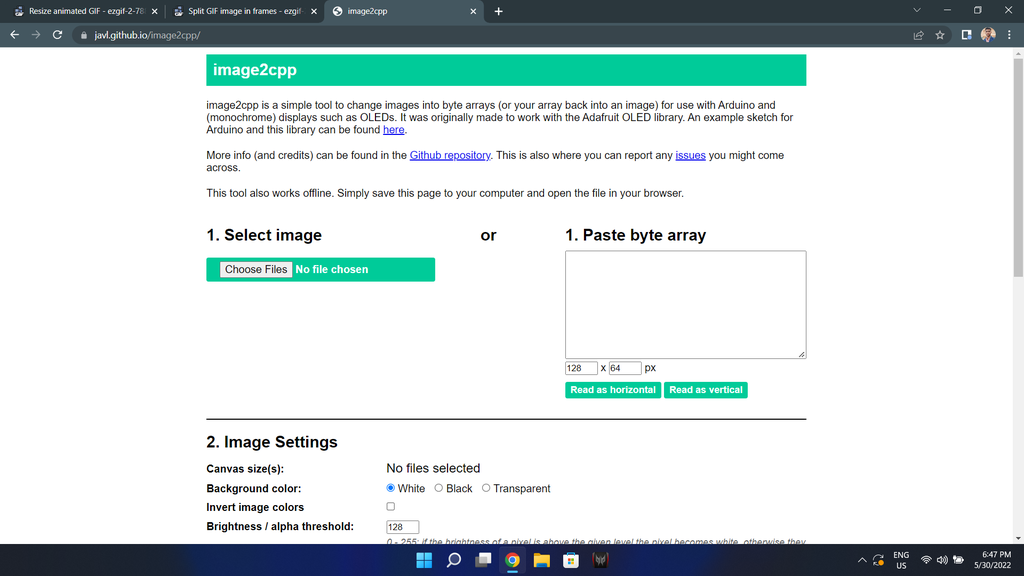
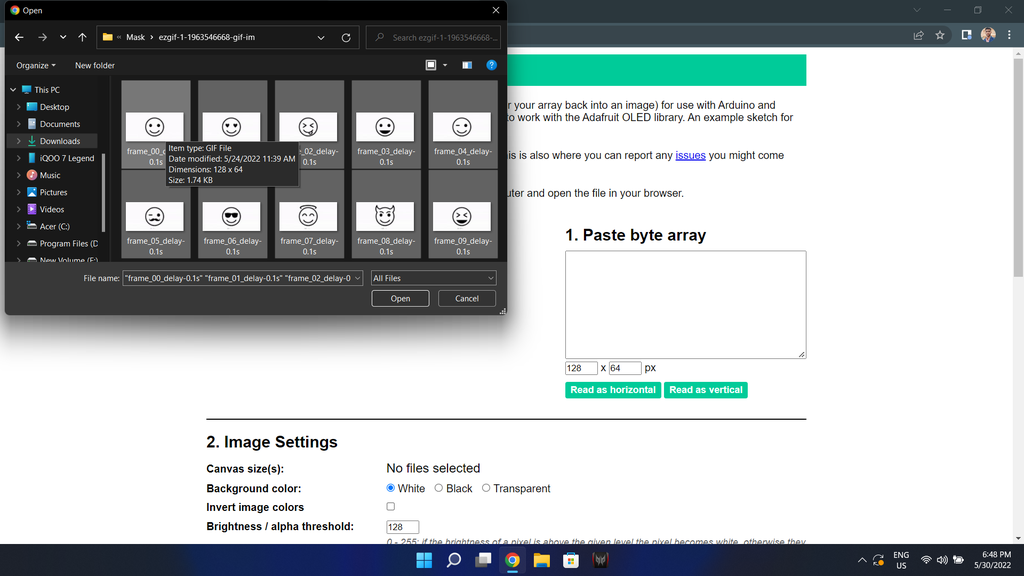
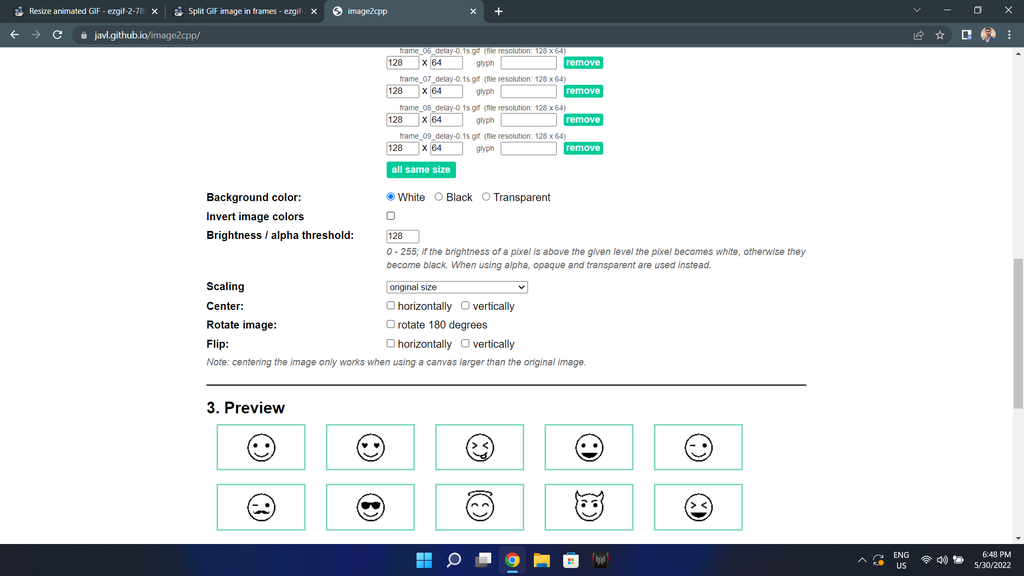
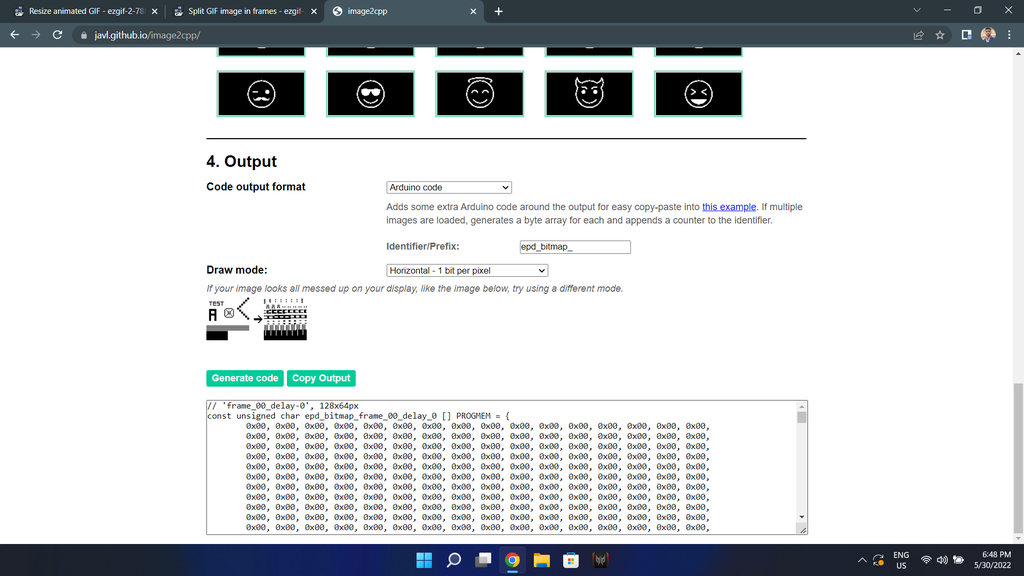
- Open the images in Arduino Code Converter.
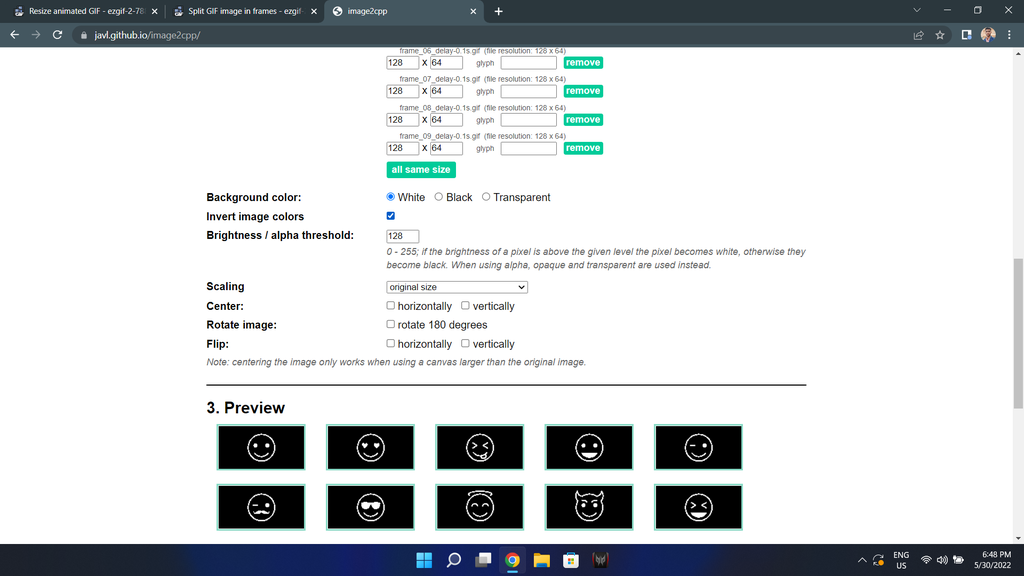
- If your content is black as the above gif then enable the Invert image colors.
- Click on Generate Code and copy the code.
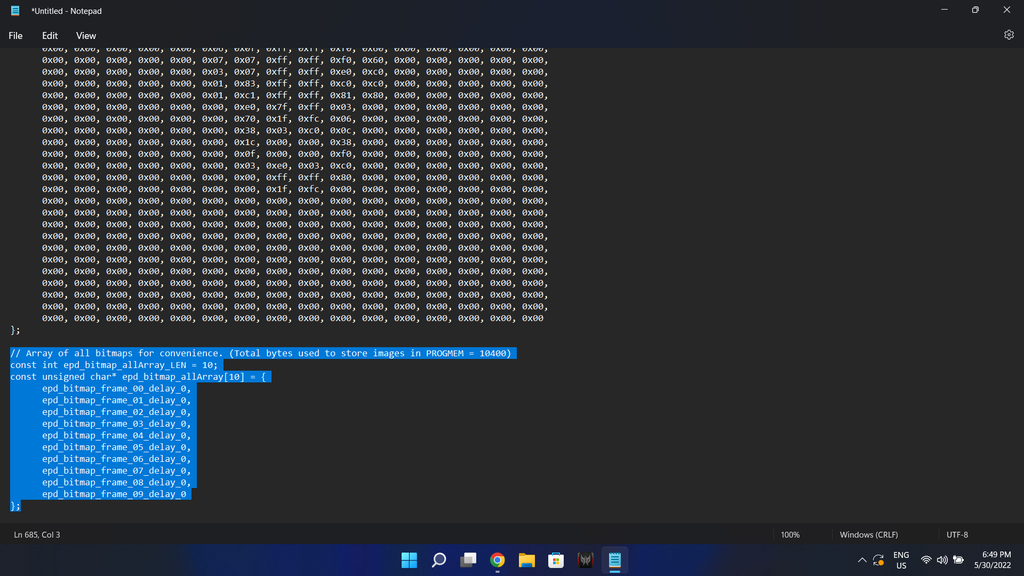
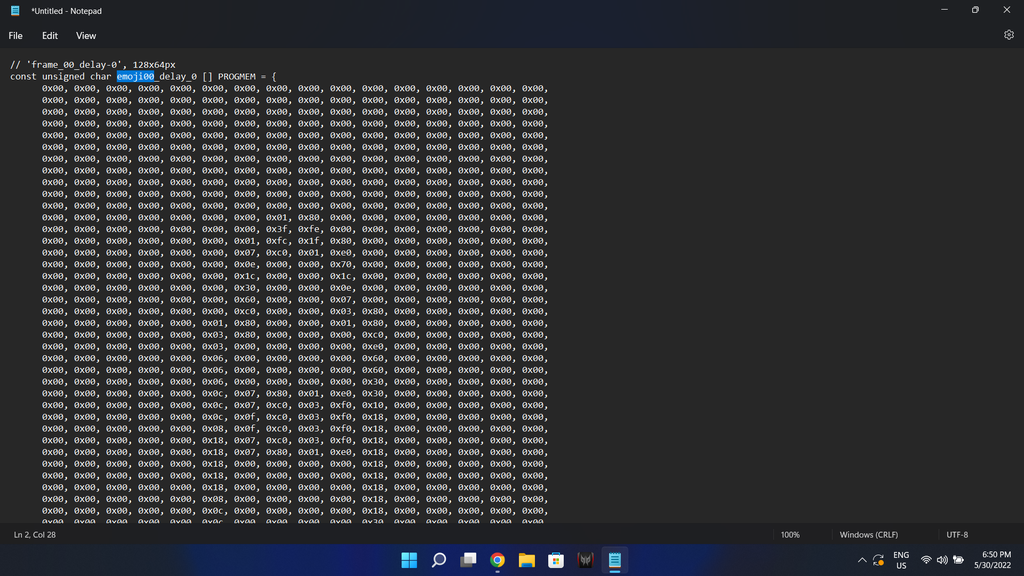
- open the notepad paste the code and rename the prefix of the array for convenience.
For Example I have converted the frame name
epd_bitmap_frame_00_delay_0
to
emoji0
- Rename all the frames according to your convenience.
- Now copy paste the code in Arduino code and call the frames where ever you want to display that frame.
// 'frame_00_delay-0', 128x64px
const unsigned char emoji0[] PROGMEM = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xfe, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xfc, 0x1f, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0xc0, 0x01, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0x00, 0x70, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1c, 0x00, 0x00, 0x1c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x0e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x00, 0x00, 0x03, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x80, 0x00, 0x00, 0x01, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x80, 0x00, 0x00, 0x00, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x00, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x07, 0x80, 0x01, 0xe0, 0x30, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x07, 0xc0, 0x03, 0xf0, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x0f, 0xc0, 0x03, 0xf0, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x0f, 0xc0, 0x03, 0xf0, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x07, 0xc0, 0x03, 0xf0, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x07, 0x80, 0x01, 0xe0, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x00, 0x00, 0x00, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x00, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x00, 0x30, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x06, 0x00, 0x00, 0x60, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0x03, 0x00, 0x00, 0xe0, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x03, 0x80, 0x01, 0xc0, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x80, 0xe0, 0x07, 0x81, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xc0, 0x7c, 0x3e, 0x01, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xe0, 0x1f, 0xf8, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x70, 0x01, 0xc0, 0x06, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x38, 0x00, 0x00, 0x0c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1c, 0x00, 0x00, 0x38, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0f, 0x00, 0x00, 0xf0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0xe0, 0x03, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00
};
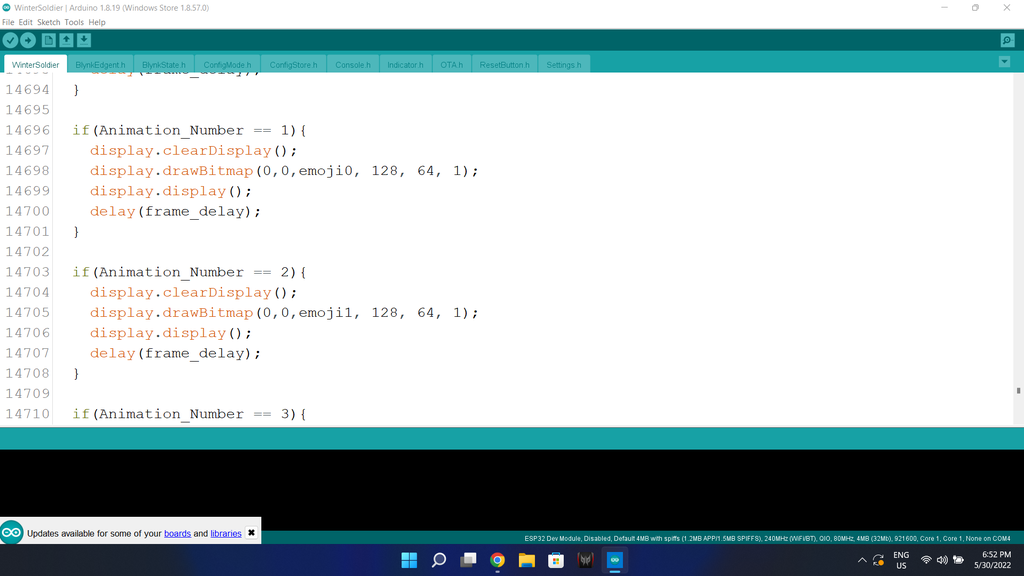
if(Animation_Number == 1){
display.clearDisplay();
display.drawBitmap(0,0,emoji0, 128, 64, 1);
display.display();
delay(frame_delay);
}
if(Animation_Number == 2){
display.clearDisplay();
display.drawBitmap(0,0,emoji1, 128, 64, 1);
display.display();
delay(frame_delay);
}
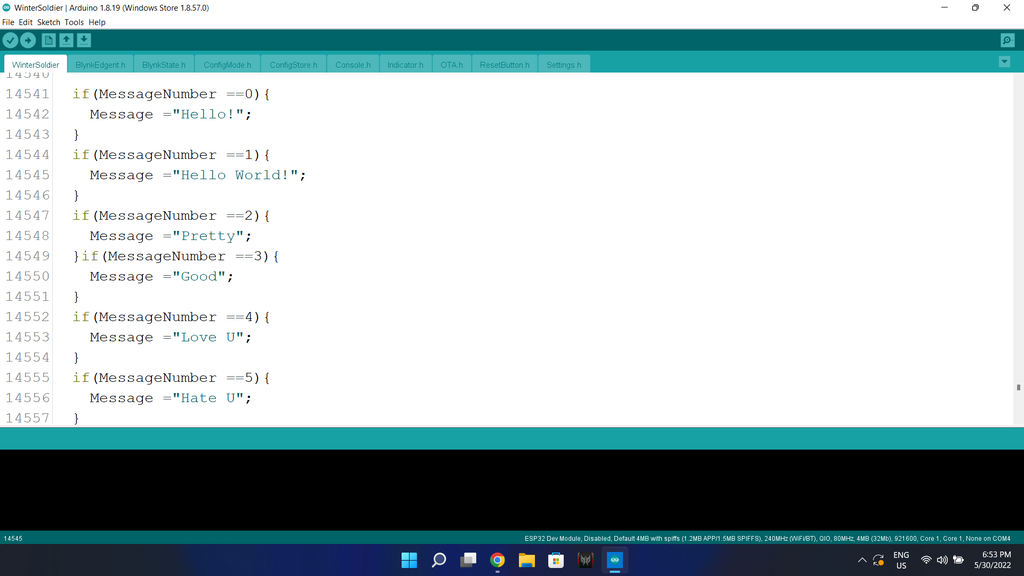
- You can change the text by replacing the following texts in the code
if(MessageNumber ==0){
Message ="Hello!";
}
if(MessageNumber ==1){
Message ="Hello World!";
}
if(MessageNumber ==2){
Message ="Pretty";
}if(MessageNumber ==3){
Message ="Good";
}
if(MessageNumber ==4){
Message ="Love U";
}
if(MessageNumber ==5){
Message ="Hate U";
}
if(MessageNumber ==6){
Message ="?";
}
if(MessageNumber ==7){
Message ="Yes";
}
if(MessageNumber ==8){
Message ="No";
}
if(MessageNumber ==9){
Message ="Hi!";
}
if(MessageNumber ==10){
Message ="How Are You??";
}
- In the code
int frame_delay =100;
is for the delay between the animating frames, here 100 stands for 0.1 sec delay, if its 1000 it stands for 1 sec delay.






















Thank You!





